Steps to
include images hosted in Portal:
- First Create a Image in a server which is accessible without any authentication.
- If you have portal you can host it there with Admin role, go to the Home page of portal and in Content Editor, select New à Child file.
- Give a Name to the image and browse the image which need to be included in the Email signature and save it. Note the Partial URL, as this will be used to navigate to the image.
4. To use this image as a hyper link in signature, go to home page of portal and select New à Child Page.
5. In the General Tab, give the name for Page, note down the
Partial URL and select a blank template where image is visible.
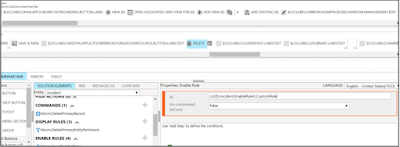
6. Next go to Language Content tab and select the Image icon in Copy section. This is to browse the image created in the previous steps.
7. Then navigate to the Link tab and give the URL
to which the image should link and click on OK.
9. Now navigate to the URL of the page created and
copy the image.(This is Image with
HyperLink)
10. Now Navigate to Email Signatures in Settings
> Templates and select Email Signatures.
11. Click on ‘New’
and give a title to the Email Signature.
12. Paste the image copied in previous steps in
Email signature using Ctrl+V.
(Note:Use Internet explorer or
Edge browser to copy and paste image in email signature body)
13. Click on Save button and Set as Default button(optional).
Insert Signature can be used on Email if it is not default.
14. After signature is saved and set as default,
it will appear when a new email is created as below.
15. The links can be tested after the email is sent.
NOTE: The images from other URL can be used like above if
the image has referenced link without authentication.☺️